We continue to support and innovate in Windows Forms runtime. Let’s recap what we’ve done in .NET 6.0.
Accessibility improvements and fixes

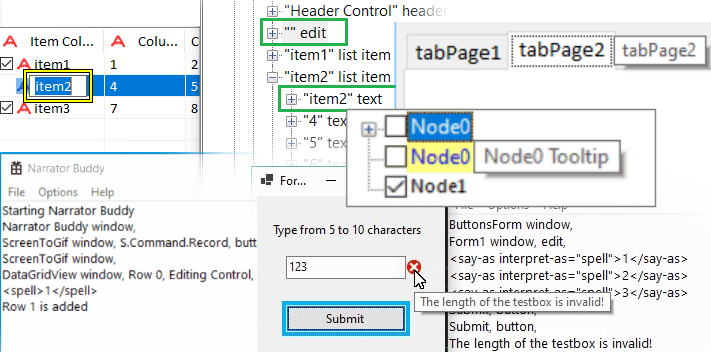
Making Windows Forms applications more accessible to more users is one of the big goals for the team. Building on the momentum we gained in .NET 5.0 timeframe in this release we delivered further improvements, including but not limited to the following:
- Improved support for assistive technology when using Windows Forms apps. UIA providers enable tools like Narrator and others to interact with the elements of an application. UIA is also often used to create test automation to drive apps. We have now added UIA providers support for the following controls:
CheckedListBoxLinkLabelPanelScrollBarTabControlTrackBar
- Improved Narrator announcements in
DataGridView,ErrorProviderandListViewcolumn header controls. - Keyboard tooltips for the
TabControl’sTabPageand theTreeView’sTreeNodecontrols. - ScrollItem Control Pattern support for
ComboBoxItemAccessibleObject. - Corrected control types for better support of Text Control Patterns.
- ExpandCollapse Control Pattern support for the
DateTimePickercontrol. - Invoke Control Pattern support for the UpDownButtons component in
DomainUpDownandNumericUpDowncontrols. - Improved color contrast in the following controls:
CheckedListBoxDataGridViewLabelPropertyGridViewToolStripButton
Application bootstrap
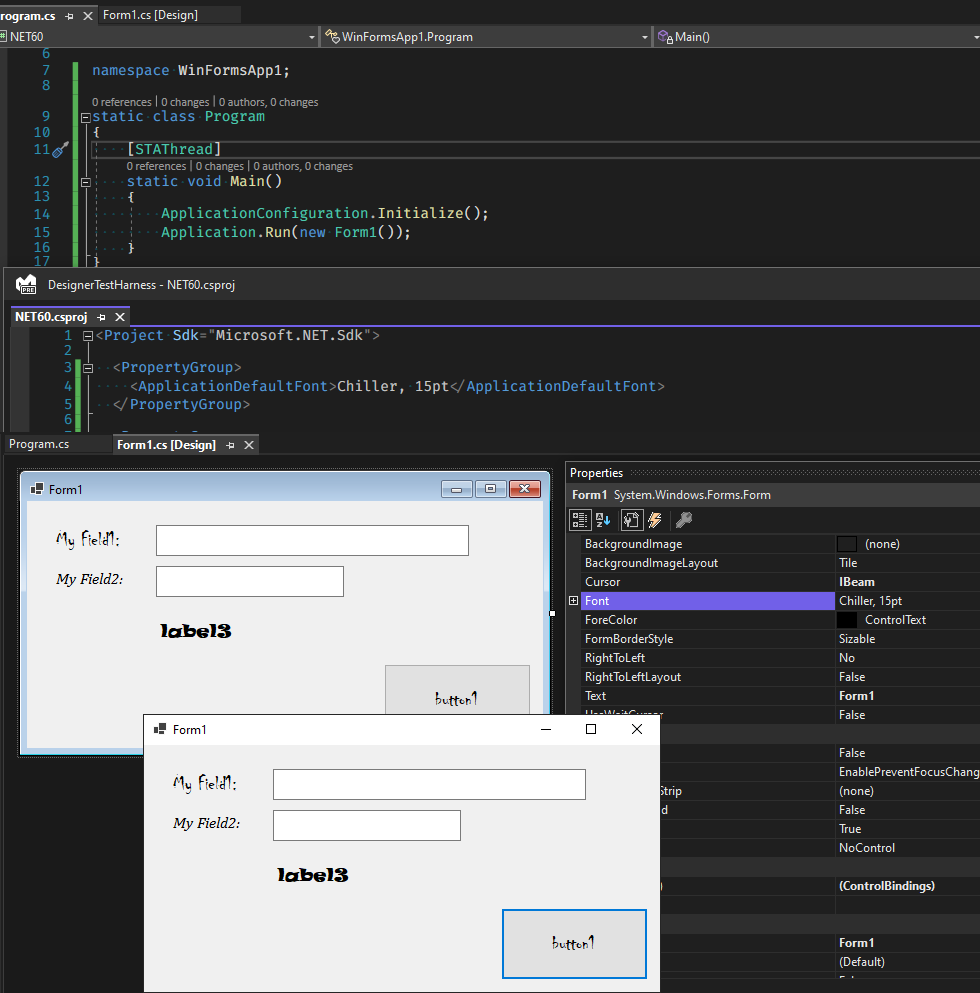
In .NET Core 3.0 we started to modernize and rejuvenate Windows Forms. As part of that initiative we changed the default font to Segoe UI, 9f (dotnet/winforms#656), and quickly learned that a great number of things depended on this default font metrics. For example, the designer was no longer a true WYSIWYG, as Visual Studio process is run under .NET Framework 4.7.2 and uses the old default font (Microsoft Sans Serif, 8.25f), and .NET application at runtime uses the new font. This change also made it harder for some customers to migrate their large applications with pixel-perfect layouts. Whilst we had provided migration strategies, applying those across hundreds of forms and controls could be a significant undertaking.
To make it easier to migrate those pixel-perfect apps we introduced a new API (for more details refer to the Application-wide default font post):
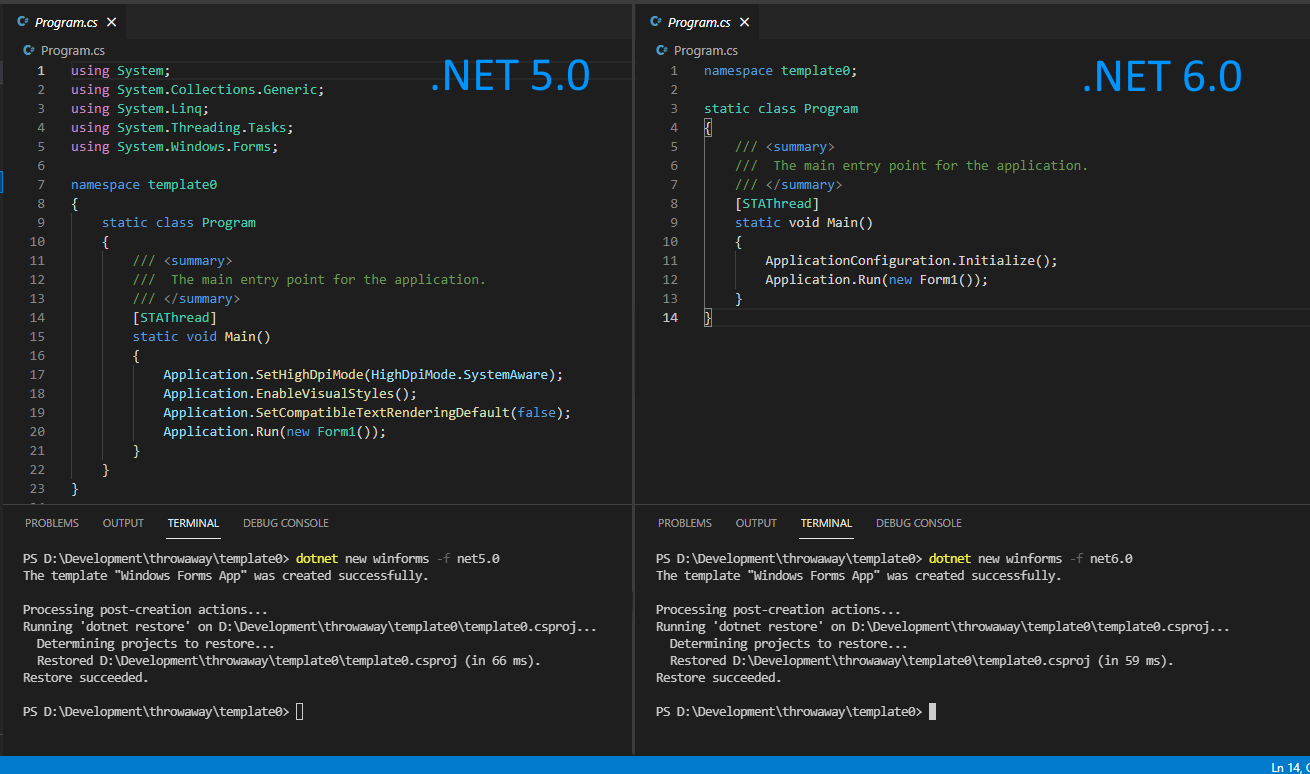
void Application.SetDefaultFont(Font font)However, this API wasn’t sufficient to address the designer’s ability to render forms and controls with the same new font. At the same time, with our sister teams heavily pushing for little code/low ceremony application templates, our Program.cs and its Main() method started looking very dated, and we decided to follow the general .NET trend and trim the boilerplate. Please welcome the new Windows Forms application bootstrap:
class Program
{
[STAThread]
static void Main()
{
ApplicationConfiguration.Initialize();
Application.Run(new Form1());
}
}ApplicationConfiguration.Initialize() is a source generated API that behind the scenes emits the following calls:
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
Application.SetDefaultFont(new Font(...));
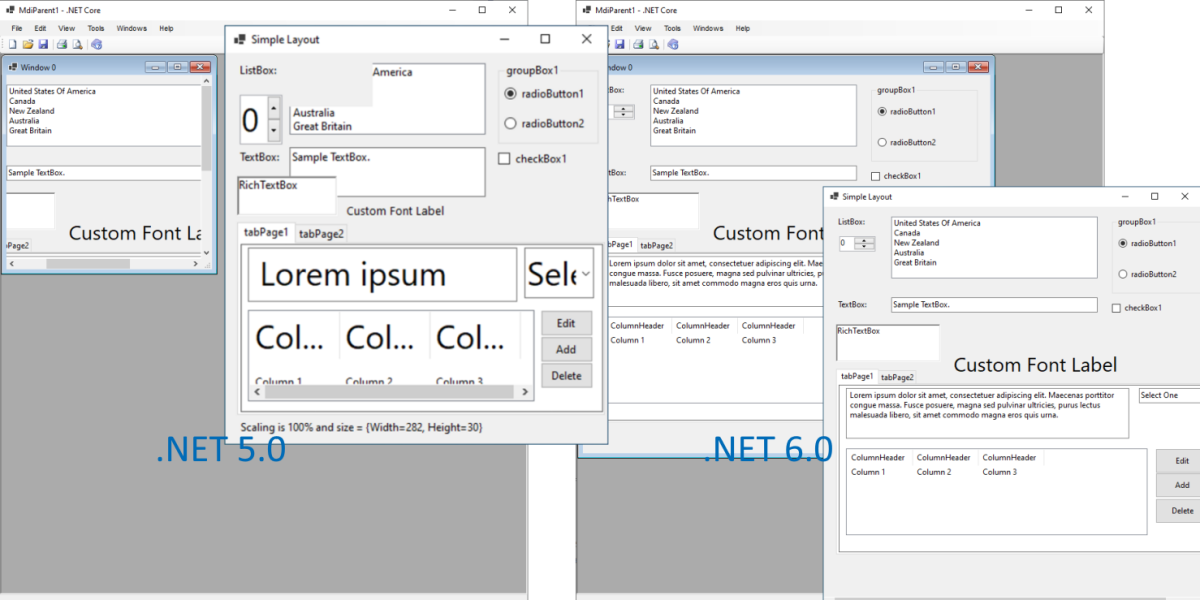
Application.SetHighDpiMode(HighDpiMode.SystemAware);The parameters of these calls are configurable via MSBuild properties in csproj or props files. The Windows Forms designer in Visual Studio 2022 is also aware of these properties (for now it only reads the default font), and can show you your application (C#, .NET 6.0 and above) as it would look at runtime:

(We know, the form in the designer still has that Windows XP look, We’re working on it…)
Please note that Visual Basic handles these application-wide default values differently. In .NET 6.0 Visual Basic introduces a new application event ApplyApplicationDefaults which allows you to define application-wide settings (e.g., HighDpiMode or the default font) in the typical Visual Basic way. The designer support for the default font configured via MSBuild properties is also coming in the near future. For more details head over to the dedicated Visual Basic blog post discussing what’s new in Visual Basic.
Template updates
As mentioned above we have updated our C# templates in line with related changes in .NET workloads, Windows Forms templates for C# have been updated to support global using directives, file-scoped namespaces, and nullable reference types. Because a typical Windows Forms app requires a STAThread attribute and consist of multiple types split across multiple files (e.g., Form1.cs and Form1.Designer.cs) the top-level statements are notably absent from the Windows Forms templates. However, the updated templates do include the application bootstrap code.

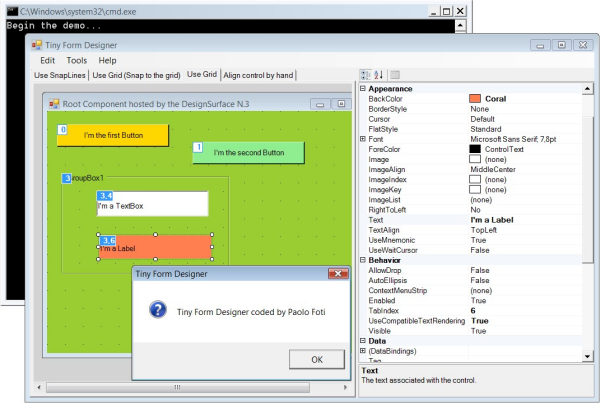
More runtime designers
We have completed porting missing designers and designer-related infrastructure that enable building a general-purpose designer (e.g., a report designer). For more details refer to our earlier announcement.

If you think we missed a designer that your application depends on, please let us know at our GitHub repository.
High DPI and scaling fixes
We’ve been working through the high DPI space with the aim to get Windows Forms applications to correctly support PerMonitorV2 mode out of the box. It is a challenging undertaking, and sadly we couldn’t achieve as much as we’d hoped. Still in this release we made some progress, and we now can:
- Create controls in the same DPI awarenes as the application
- Correctly scale
ContainerControls and MDI child windows in PerMonitorV2 mode in most scenarios. There are still few specific scenarios (e.g., anchoring) and controls (e.g.,MonthCalendar) where the experience remains subpar.
Other notable changes
- New overloads for
Control.Invoke()andControl.BeginInvoke()methods that takeActionandFunc<T>and allow writing more modern and concise code. - New
Control.IsAncestorSiteInDesignModeAPI is complimentary toComponent.DesignMode, and indicates if one of the ancestors of this control is sited, and that site in design mode. A dedicated blog post exploring this API is coming later, so stay tuned. - Windows 11 style default tooltip behavior makes the tooltip remain open when mouse hovers over it, and not disappear automatically. The tooltip can be dismissed by CONTROL or ESCAPE keys.
Community contributions
We’d like to call out a few community contributions:
- @paul1956 updated
NotifyIcon.Textlimits text to 127 (dotnet/winforms#4363). - @weltkante enhanced
FolderBrowserDialogwithInitialDirectoryandClientGuidproperties in dotnet/winforms#4645. - @weltkante added link span to
LinkClickedEventArgs(dotnet/winforms#4708) making it easier to migrateRichTextBoxfunctionality targeting RichEdit v3.0 or below that relied on hidden text to render hyperlinks. - @AraHaan updated the good old
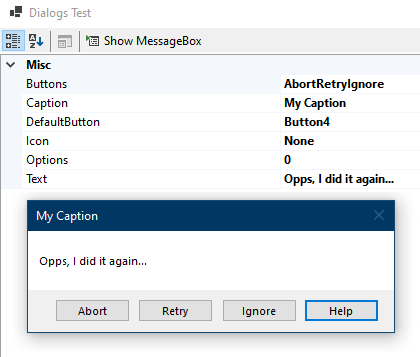
MessageBoxwith two new buttonsTry AgainandContinue, and made it possible to show four buttons at the same time (dotnet/winforms#4746):
- @kant2002 was helping us making Windows Forms runtime more ILLink/NativeAOT-friendlier by adding ComWrappers and removing redundant RCWs. (dotnet/winforms#5174 and dotnet/winforms#4971).
- @kirsan31 provided the ability to anchor minimized MDI children to TopLeft to match Windows MFC behavior in dotnet/winforms#5221.
Reporting bugs and suggesting features
If you have any comments, suggestions or faced some issues, please let us know! Submit Visual Studio and Designer related issues via Visual Studio Feedback (look for a button in the top right corner in Visual Studio), and Windows Forms runtime related issues at our GitHub repository.
Happy coding!
The post What’s new in Windows Forms in .NET 6.0 appeared first on .NET Blog.