Using GitHub Codespaces with .NET Core
In May of this year we announced Visual Studio Codespaces and early support for .NET Core developers. Since then we’ve had some early adopters try it out and they gave us great feedback. We’ve made a bunch of progress on enabling more in the Codespaces capabilities as well. We’ve also made some fundamental changes as we are now GitHub Codespaces! Just a few weeks back, Allison wrote about how Visual Studio Codespaces is consolidating into GitHub Codespaces explaining the transition to a single service and experience for Visual Studio developers and other developers connecting to the Codespaces service.
You can read more about general Codespaces experience updates on the Visual Studio blog. There are some great new changes like the ability to specify some more initialization setup information in your repo so developers can rapidly get started when connecting to your code! The .NET team wanted to share a few brief updates of our own specifically about some of the capabilities we’ve enabled for developers connecting to Codespaces!
Azure Functions support
Initially we enabled support for writing .NET Core applications targeting class library, console, and web applications. We have expanded to enable running and debugging Azure Functions projects. We’ve also provided you with the ability to run more of your complete solution. For example, you can run a front-end ASP.NET application with a serverless backend all from a Codespace.
Editing, debugging, and testing
We know that the key to your Visual Studio experience is being productive in the editor and we’ve enabled more of those great features in Codespaces environments now as well. A few of the additions we’ve enabled when connected to a Codespace are:
- Project Context information in top Navigation Bar
- Partial support for diagnostics, completion, quick info, and smart indent in HTML, CSS, and Razor
- Most scenarios are now supported such as Find All References, Find in Files, Go to Declaration, Go to Implementation, etc. including support for navigating from C# to Razor
- Secondary menus of lightbulbs such as setting severity and changing code style rules from the editor are now supported
- Format document
- Doc comment support both during typing ‘///’ above a method/class, and when pressing enter within a doc comment.
Of course, part of development isn’t just writing the code, but finding the bugs we create, right? We’ve now added the following test and debug capabilities:
- Test Explorer functionality is more complete including test outcome filters, run failing tests, run last test run, etc.
- Basic debugger stepping is supported
- Locals, autos, watch windows with highlighting what is in search box is now supported
Publishing your project
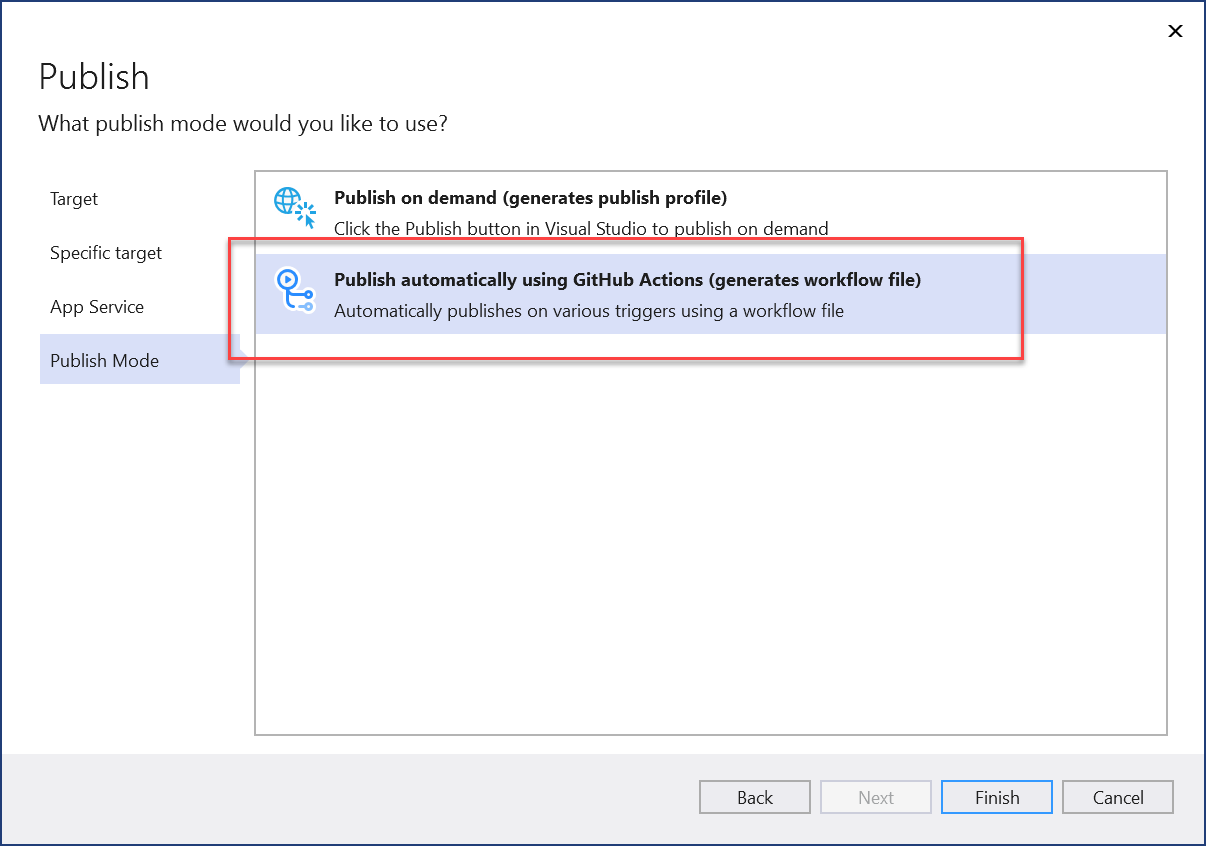
We know that a lot of Visual Studio developers use Publish for various reasons and we’ve enabled the Publish experience when in Codespaces. In this update, we’re previewing a new capability in the Publish experience for deploying to Azure to help you get your builds more automated in a CI/CD flow using GitHub Actions. When you publish now you’ll see a new option to create a GitHub Actions workflow for your repo that will automatically build and deploy your app to the Azure resource you selected.

This workflow can easily be modified to accommodate various configurations or different triggers (like on push or pull request) that you may want to implement. We’d love for you to try this out and give us feedback.
Coming in the Future
In the future we are continuing to enable more for .NET Core developers including:
- Scaffolding for ASP.NET Core projects
- Publishing directly to Azure and other hosting targets
- Managing Azure Service dependencies for .NET Core projects.
- Creating new Functions projects and Function endpoints (items)
And of course more features will be prioritized based on your feedback. We encourage you to read the Codespaces documentation to learn more about what is supported and what is still in progress for your development needs.
How do I try out Codespaces?
We’re glad you asked! For .NET Core developers we are still in a private preview state as we build up support for more scenarios and learn various configuration needs from you all. But we’re looking for more customers to on-board to the service and who can commit to providing some feedback for us to improve the experiences. To do so, please visit https://aka.ms/codespaces-signup to get on the list!
Thank you for reading this far and on behalf of the team bringing you .NET Core development on Codespaces, thank you!
The post Using GitHub Codespaces with .NET Core appeared first on .NET Blog.
source https://devblogs.microsoft.com/dotnet/using-github-codespaces-with-net-core/