Azure Static Web Apps with .NET and Blazor
Azure Static Web Apps is a service that automatically builds and deploys full stack web apps from a GitHub repository. Azure Static Web Apps consist of a static web frontend, and an Azure Functions based backend. When you create a Static Web Apps resource, Azure sets up a GitHub Actions workflow in the app’s source code repository that monitors a branch of your choice. Every time you push commits to the watched branch, the GitHub Action automatically builds and deploys your app and its API.
As of today, Azure Static Web Apps now has first-class support for Blazor WebAssembly and .NET Functions in preview, available in all supported regions. This was one of the top user requests since Static Web Apps was announced at Build. You can develop and deploy a frontend and a serverless API written entirely in .NET.
Let’s give it a try!
Getting Started
To help you get started, we’ve created a GitHub repository template, which you can use as a starting point for your own projects.
In GitHub, click on the Use this template button to create a new GitHub repository using the template, providing it a name of your choosing (we’ll use my-blazor-app here) and click Create repository from template.
There are three folders in the template:
- Client: The Blazor WebAssembly sample application
- API: A C# Azure Functions API, which the Blazor application will call
- Shared: A C# class library with a shared data model between the Blazor and Functions application
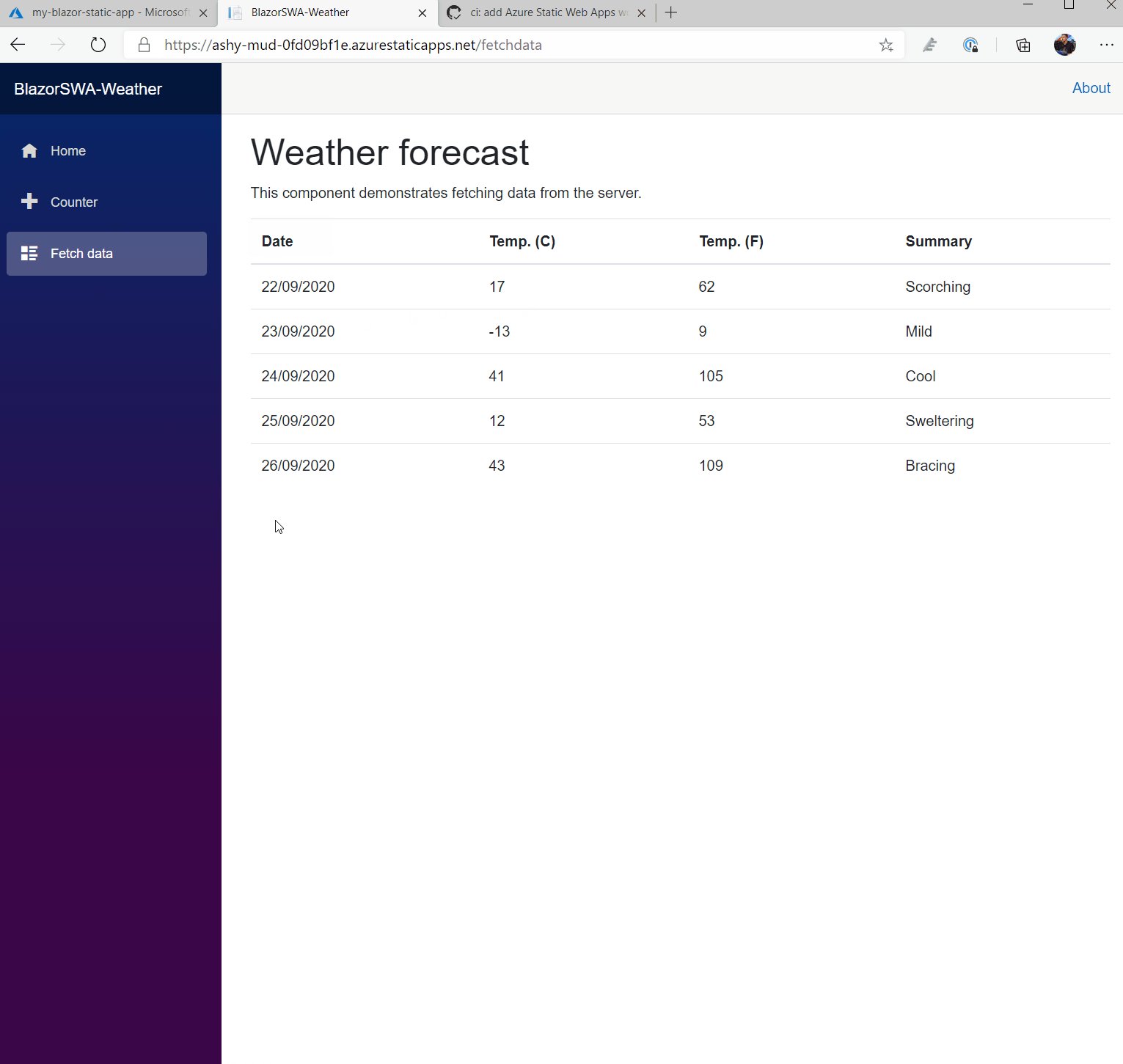
To run the app locally, start both the API and Client projects. The “Fetch data” page in the Blazor app requests weather forecast data form the backend Function API and display it on the page.
To run the app from the command-line, you’ll need to install the Azure Functions Core Tools for your platform of choice.
Deploying to Static Web Apps
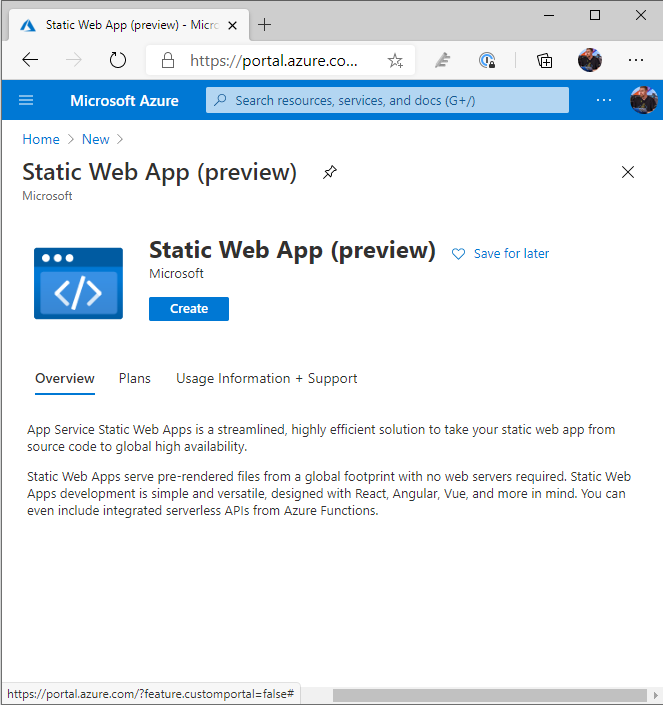
To deploy this app as an Azure Static Web App, log into your Azure account (sign up for a free one here) and search for Static Web Apps.

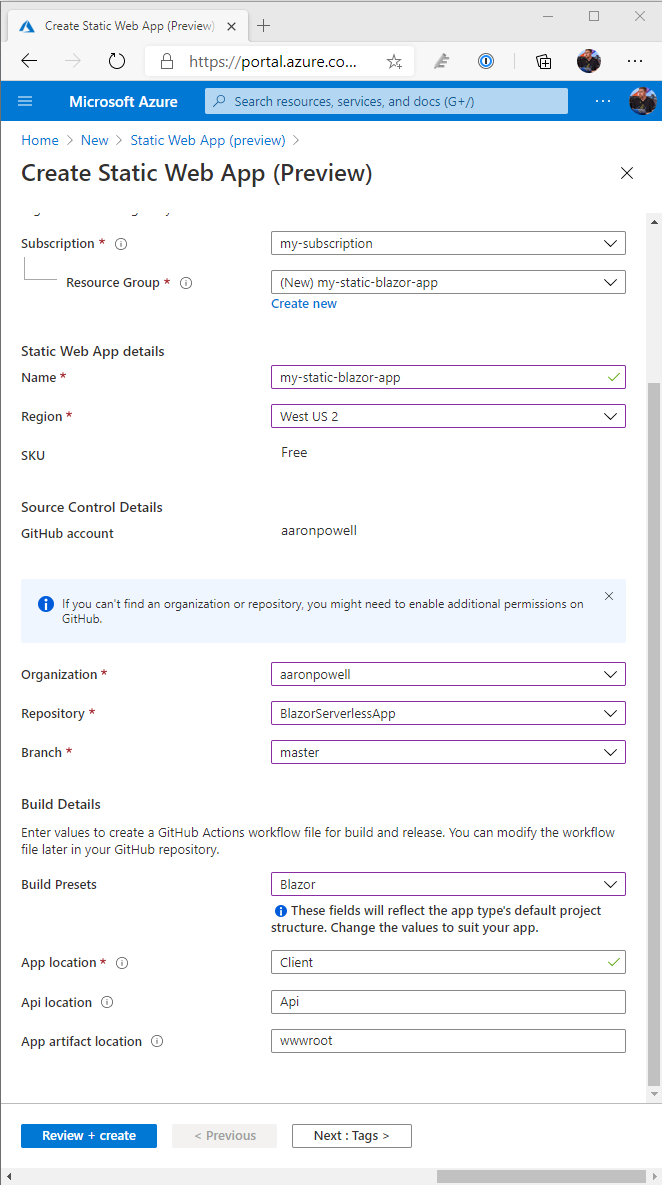
Click Create, provide a Subscription, Resource Group and name for the application.
Next, sign into GitHub and locate your GitHub repo (my-blazor-app) and select the branch you wish to deploy.
Finally, select Blazor from the Build Presets, which will populate the App location, API location and App artifact location with Client, API and wwwroot. The first and second values are the path within the Git repository to where the project files for the Blazor and Functions app resides, so if you’ve modified the structure of the Git repository, make sure these values are updated to reflect. The third value is the output path that Blazor will compile into and doesn’t need updating.

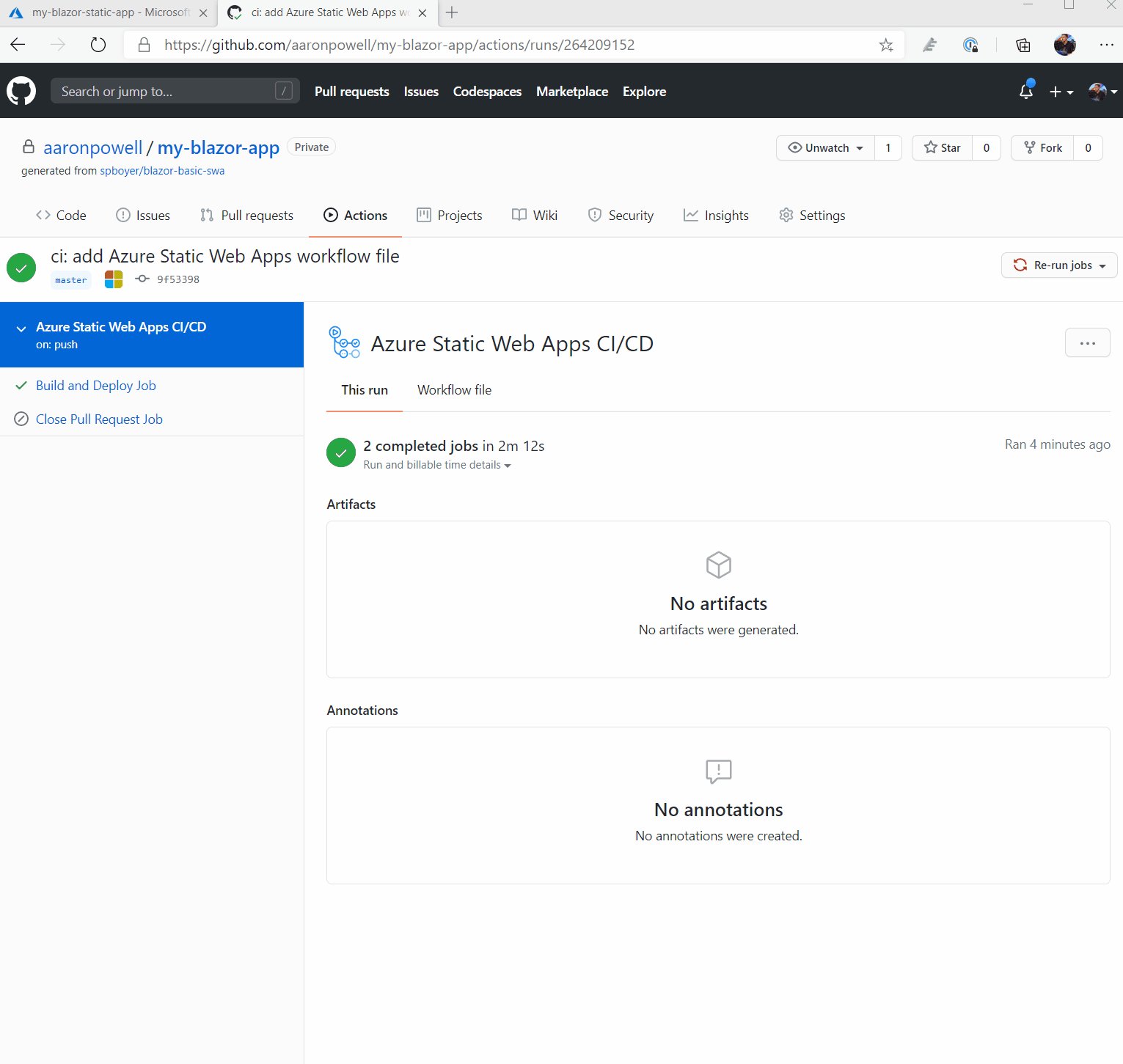
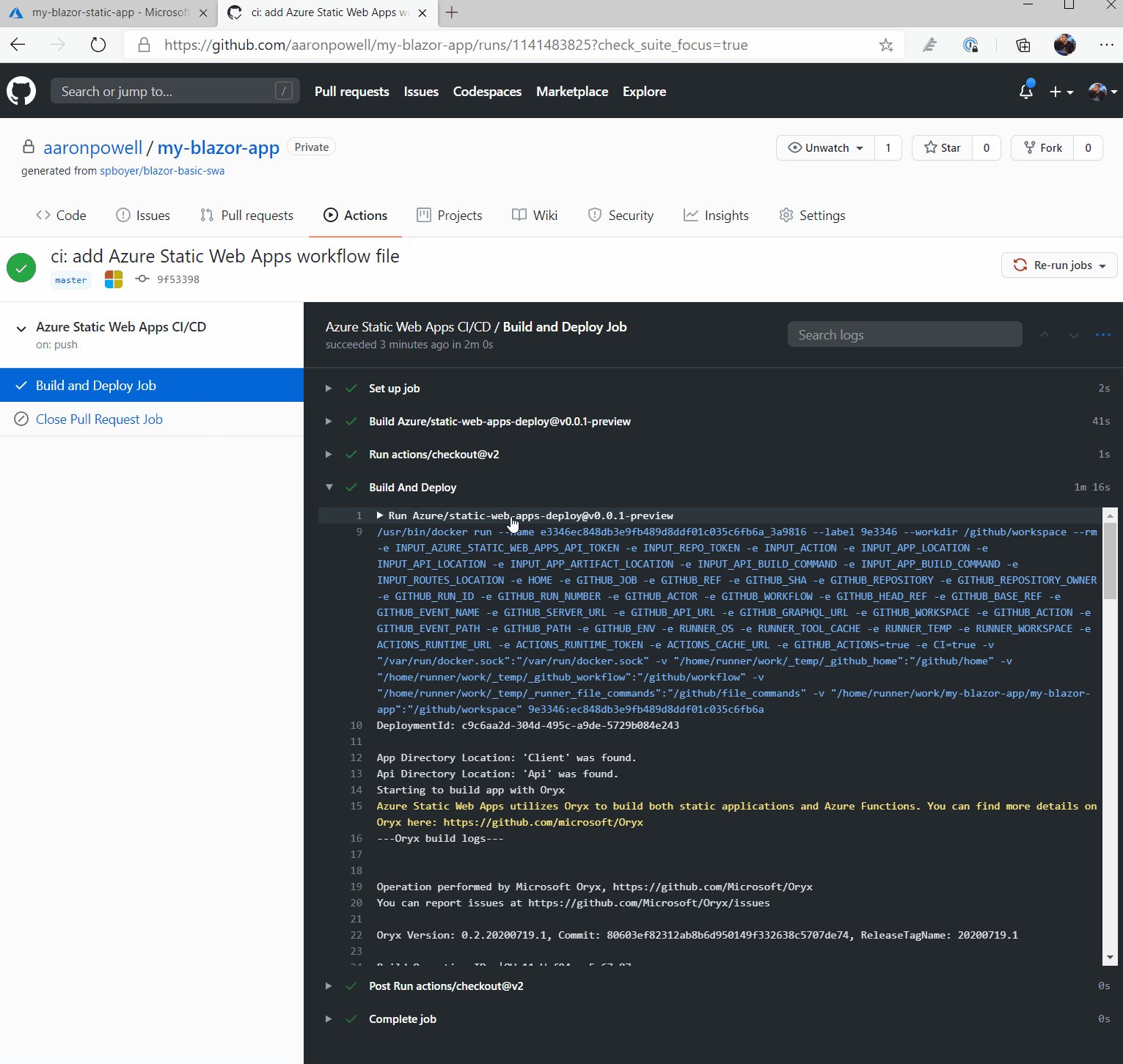
Complete the wizard and Static Web Apps will create the GitHub Actions workflow file for you and deploy your application to Azure.

Summary
We started by forking a GitHub repository (but you could’ve also used a project created in Visual Studio/Visual Studio Code/etc.), created a Static Web App in Azure, and it setup a GitHub Actions workflow for us, automatically building and deploying our Blazor and Functions application. We’ve now got a statically hosted application with a serverless backend, ready to scale for our demands.
Additional Resources
To learn more about Blazor WebAssembly and .NET Functions on Static Web Apps, check out the quickstart docs, the Microsoft Learn module, as well as the comprehensive Static Web Apps docs.
Give Feedback
We’re excited to have Blazor WebAssembly and .NET Functions supported by Azure Static Web Apps, and can’t wait to see what you build with them. Let us know what you think by filing an issue on GitHub.
The post Azure Static Web Apps with .NET and Blazor appeared first on ASP.NET Blog.