Orchard Core Release Candidate 2 now available
26 June 2020We are thrilled to announce that Orchard Core RC2 is now available.
What is Orchard Core?
Orchard Core Framework is a community-based application framework for building modular, multi-tenant applications on ASP.NET Core. It has been created by more than 150 contributors and has over 4K stars on GitHub.
Orchard Core also includes Orchard Core CMS, a Web Content Management System (CMS), that is built on top of the Orchard Core Framework. It allows you to build full websites, or headless websites using GraphQL.
Getting Started
Installing the templates
You can install the recommended templates by running:
dotnet new -i OrchardCore.ProjectTemplates::1.0.0-*
Creating a new modular application
Using the templates, a modular MVC application can be created by running:
dotnet new ocmvc -n MySite
And a module is created by running:
dotnet new ocmodulemvc -n MyModule
dotnet add MySite reference MyModule
Creating an Orchard CMS website
To create a new site based on the Orchard Core CMS run:
dotnet new occms -n MySite
dotnet run --project .\MySite\MySite.csproj
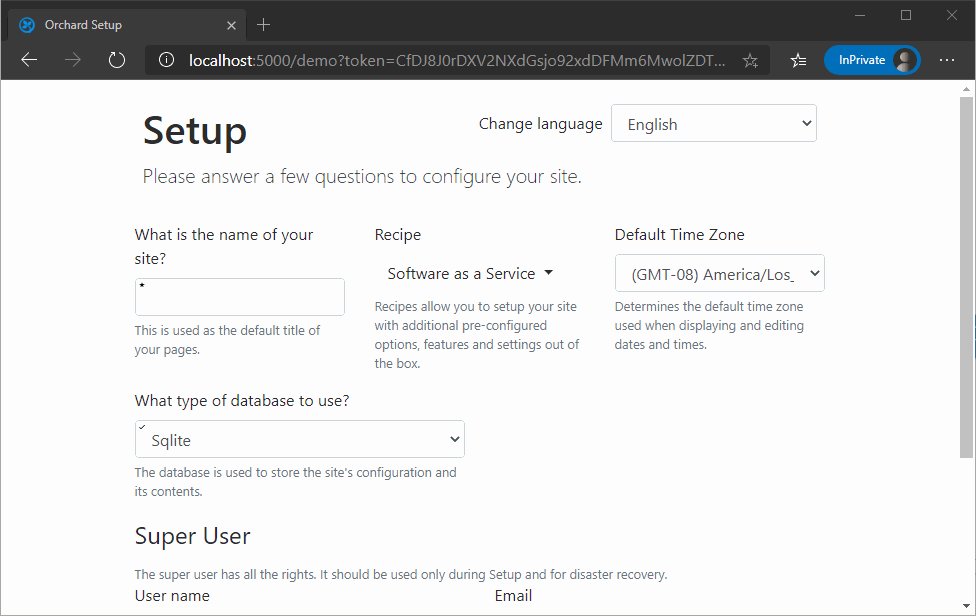
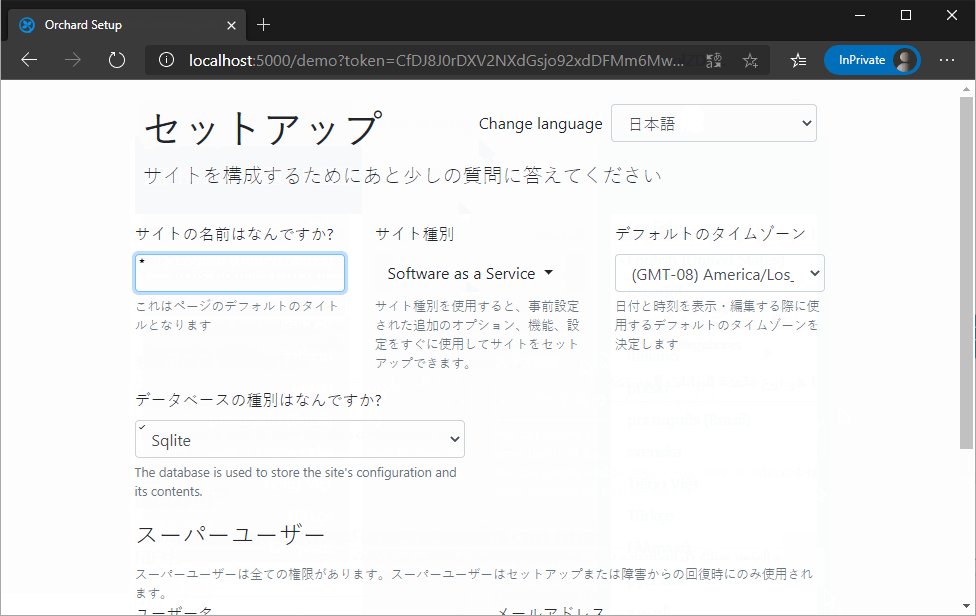
After going through the setup form you get a working Blog.

What’s new
Some notable improvements include:
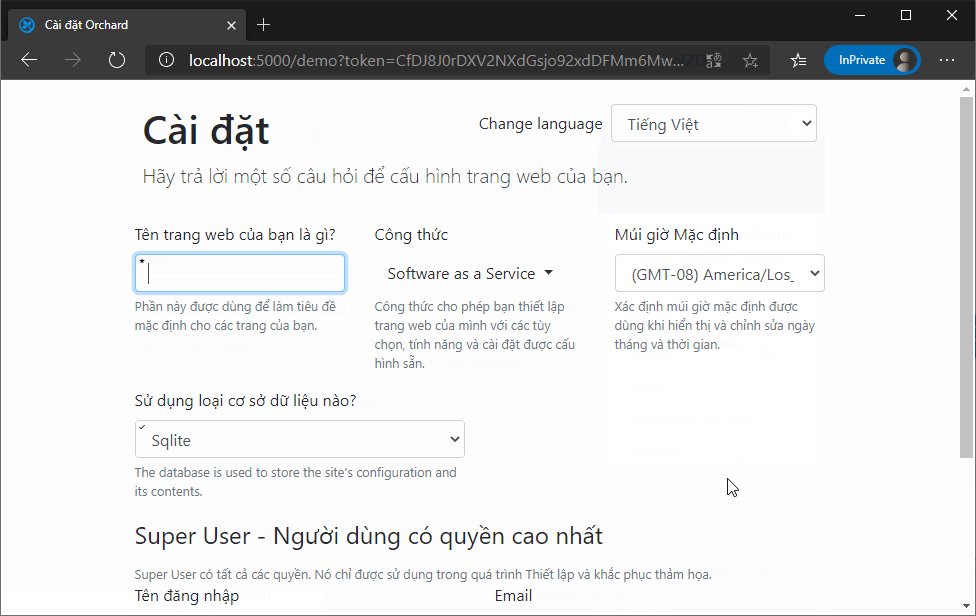
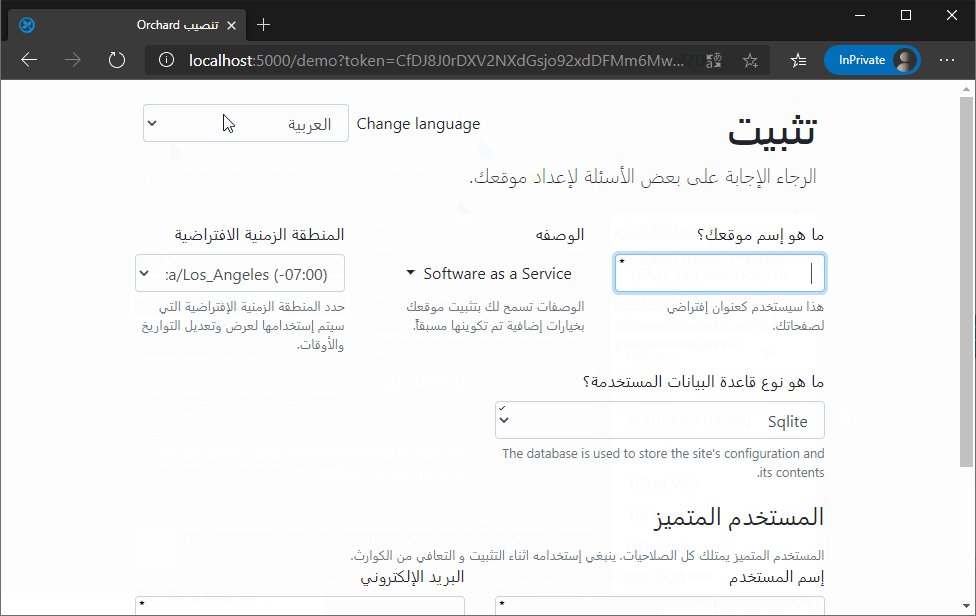
- Content localization support, and pre-configured localized Setup experience

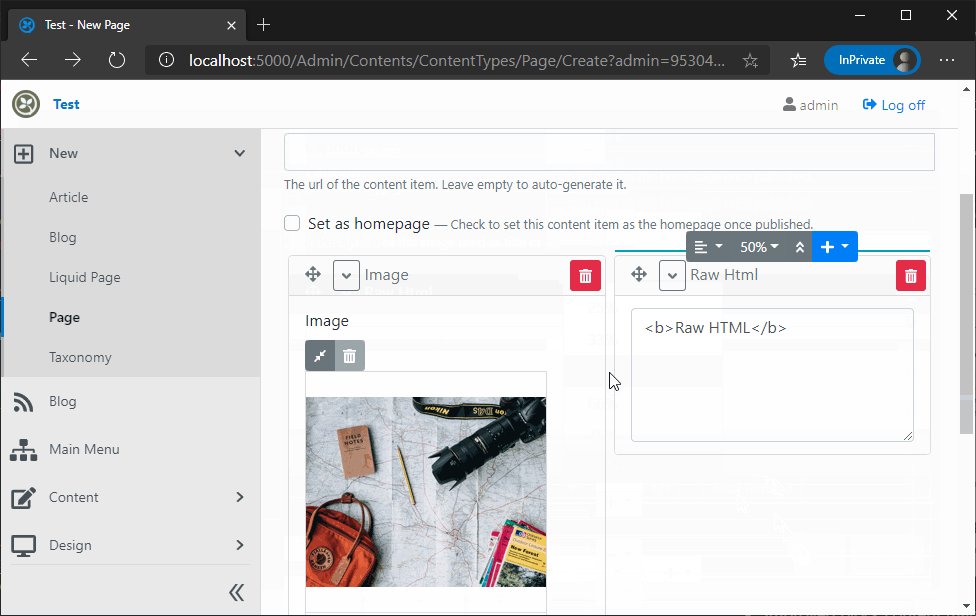
- Improved block content management experience

- Sitemaps management
- Azure support improvements
Resources
- You can try Orchard Core by yourself on try.orchardcore.net
- You will find guides to create new sites or modular applications on the documentation website
Development plan
The Orchard Core source code is available on GitHub.
There are still many important pieces to add and you might want to check our roadmap, but it’s also the best time to jump into the project and start contributing new modules, themes, improvements, or just ideas.
Feel free to drop on our dedicated Gitter chat and ask questions.
The post Orchard Core Release Candidate 2 now available appeared first on ASP.NET Blog.