Continuous integration workflow template for .NET Core desktop apps with GitHub Actions
We know how time consuming it can be to quickly set up continuous integration and continuous deployment workflows (CI/CD) for your WPF and Windows Forms desktop applications.
That’s why, in cooperation with the GitHub Actions team, we have released a starter workflow in GitHub to help you quickly set up and showcase DevOps for your applications using the recently released GitHub Actions.
With GitHub Actions, you can quickly and easily automate your software workflows with CI/CD.
- Integrate code changes directly into GitHub to speed up development cycles
- Trigger builds to quickly identify build breaks and create testable debug builds
- Continuously run tests to identify and eliminate bugs
-
Automatically sign, package and deploy branches that pass tests
The starter workflow template can be added directly to your project in a few simple steps, and with minimal configuration, allowing you to quickly set up a DevOps workflow in GitHub.
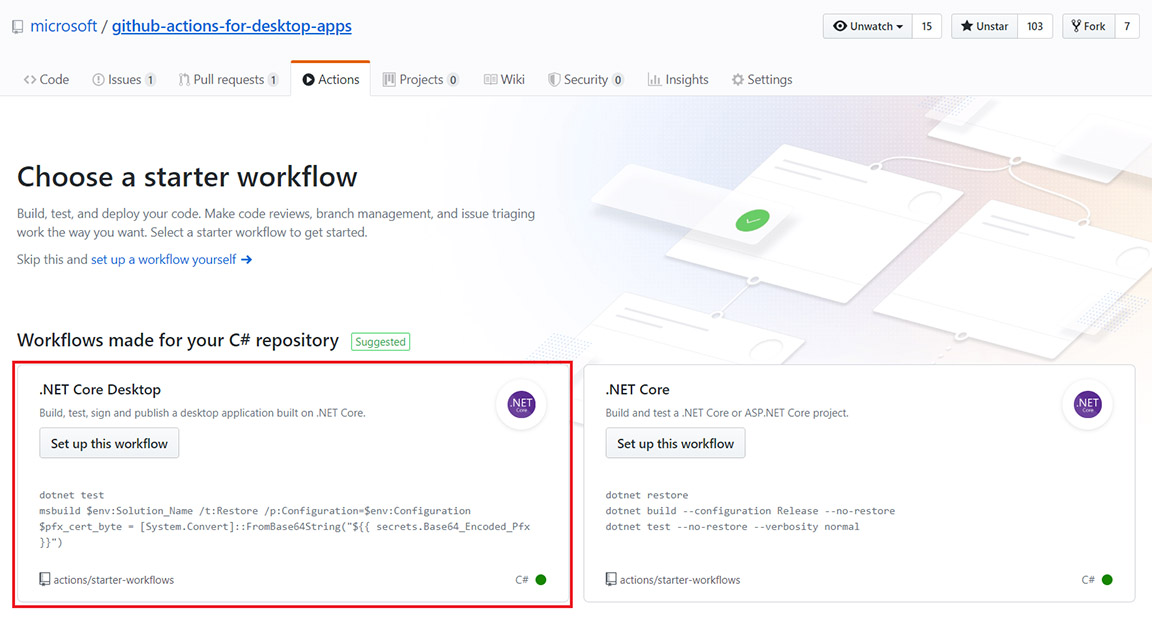
Like the .NET Core starter workflow template, this .NET Core Desktop template provides the commands to build and test your application on any of GitHub’s available hosted runner types, such as Windows, Mac OS or Ubuntu.
However, the WPF .NET Core starter workflow takes things a few steps further. For example, in addition to providing the steps to build and test your app, this workflow template details the steps necessary to securely use your signing certificate in a GitHub continuous integration pipeline. Furthermore, with this template, you will be able to generate a package of your app for testing or release, by leveraging a Windows Application Packaging Project.
To add the workflow:
- Navigate to the “Actions” tab in your GitHub project.
- Click the “New workflow” button.
- Select “Set up this workflow” in the “.NET Core Desktop” workflow.
- Commit the file to your repo.

The post Continuous integration workflow template for .NET Core desktop apps with GitHub Actions appeared first on .NET Blog.
source https://devblogs.microsoft.com/dotnet/continuous-integration-workflow-template-for-net-core-desktop-apps-with-github-actions/