Announcing Experimental Mobile Blazor Bindings May update
It’s been a few months so it’s time for another update of Experimental Mobile Blazor Bindings! This release brings several bug fixes in the areas of CSS styling support, adding XML doc comments to common APIs, and several syntax improvements to common controls.
Here are the major changes in this release:
- Update to latest native mobile component versions in Xamarin.Forms 4.5 and add doc comments #96, #110, #111
- Improve Label and Button syntax #87, #27
- Fix CSS support for iOS apps #109
- Breaking change: Use space-separated CSS classes instead of comma-separated #100
Get started
To get started with Experimental Mobile Blazor Bindings preview 3, install the .NET Core 3.1 SDK and then run the following command:
dotnet new -i Microsoft.MobileBlazorBindings.Templates::0.3.26-preview
And then create your first project by running this command:
dotnet new mobileblazorbindings -o MyApp
That’s it! You can find additional docs and tutorials on https://docs.microsoft.com/mobile-blazor-bindings/.
Upgrade an existing project
To update an existing Mobile Blazor Bindings project please refer to the Migrate Mobile Blazor Bindings From Preview 2 to Preview 3 topic for full details.
Updated components and docs
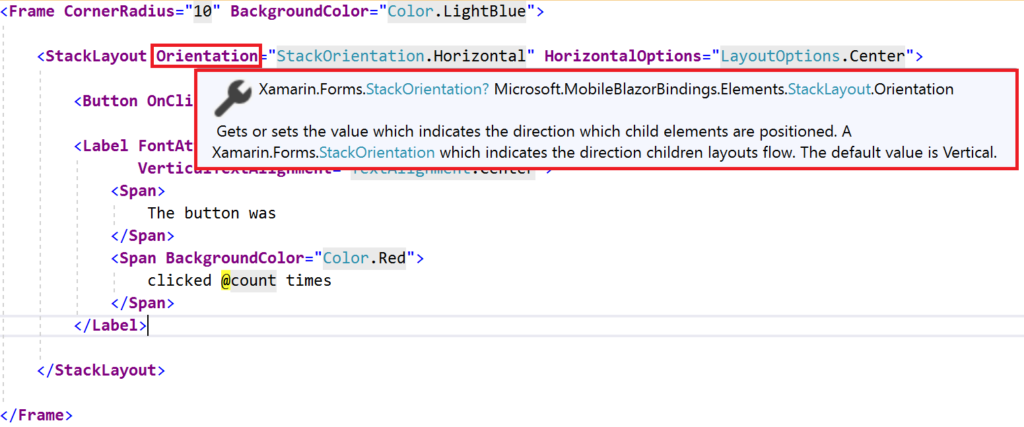
Because most of the components in Mobile Blazor Bindings are based on Xamarin.Forms native controls, the components have been updated to Xamarin.Forms 4.5. For example, properties such as Image.IsAnimationPlaying and Stepper.StepperPosition are now available. The doc comments that are seen in IntelliSense have also been imported so that you get useful help while coding:
Improve Label and Button syntax
Because one of the key motivators for building Mobile Blazor Bindings was to have patterns that were more familiar to web developers, the syntax for Label and Button components has been simplified and improved.
In previous versions setting the text for a Label’s Span’s Text or a Button’s Text had to be done via a property setter:
<Button Text="Click me" ... />
...
<Button Text="@("Buy " + @items.Count + " items")" ... />
Starting with Preview 3 you can use this simplified syntax that is more similar to web patterns:
<Button ...>Click me</Button>
...
<Button ...>Buy @items.Count items</Button>
This change applies to Button.Text and Span.Text.
Speaking of Span.Text, a Label with complex formatting used to have many intermediate tags:
<Label FontSize="12">
<FormattedText>
<FormattedString>
<Spans>
<Span Text="This text is large... " FontSize="50" />
<Span Text="and this is plain... " />
<Span Text="and this is green!"
TextColor="Color.Green" />
</Spans>
</FormattedString>
</FormattedText>
</Label>
And starting with Preview 3, the intermediate tags have all been removed:
<Label FontSize="12">
<Span FontSize="50">This text is large... </Span>
<Span>and this is plain... </Span>
<Span TextColor="Color.Green">and this is green!</Span>
</Label>
CSS improvements
CSS is a great way to style your application while keeping it separate from the layout and behavior. Check out the CSS Styles topic for more information on how to use CSS in your Mobile Blazor Bindings apps.
There are three CSS-related improvements in this release:
- The minimum version of Xamarin.Forms is now 4.5, which fixes most CSS issues, such as the ability to use almost all CSS selectors.
- A small breaking change was made to use spaces as separators instead of commas when specifying multiple class names (this matches web behavior). See issue #100 for more information.
- A bug fix was made to ensure CSS is loaded properly on iOS devices.
More information:
For more information please check out:
Thank you to community blog posts!
If you’d like to learn more, please check out these blog posts from community members:
- Mobile Blazor Bindings – Getting Started + Why You Should Care from Dylan Berry.
- A four-part series from Chris Sainty titled Mobile Blazor Bindings for Web Developers:
Thank you!
What’s next? Let us know what you want!
We’re listening to your feedback, which has been both plentiful and helpful! We’re also fixing bugs and adding new features. And you may have seen last week’s announcement for .NET Multi-platform App UI (.NET MAUI). As an experiment, what we find with Mobile Blazor Bindings will feed directly into the Blazor aspects of .NET MAUI so please share with us your thoughts on using Blazor with .NET MAUI on this project’s repo or on .NET MAUI’s GitHub repo.
This project will continue to take shape in large part due to your feedback, so please let us know your thoughts at the GitHub repo.
P.S.: My apologies for the delay in this update. The realities of work-from-home (and stay-at-home parenting) meant that progress was extremely limited. I thank everyone for their patience, understanding, and support. You can always stay up-to-date by going to the GitHub repo and using the latest builds, or reach me on Twitter @original_ejl.
The post Announcing Experimental Mobile Blazor Bindings May update appeared first on ASP.NET Blog.

Comments
Post a Comment