Create, customize, and deploy your own portfolio website in minutes without installing any tools. All you need is a GitHub account and a few minutes to get started. We will use GitHub Codespaces and Blazor to build the website and Azure Static Web Apps or GitHub Pages to deploy it.
GitHub Codespaces
Now, with GitHub Codespaces you can create your own portfolio website in minutes without any extra tools or lengthy environment setup! All you need is a GitHub account.
Follow these instructions to create your free GitHub account.
GitHub Codespaces is a development environment that is hosted in the cloud. This means that you can get started coding right away in your browser – we set everything up for you ahead of time! You do not need to worry about setting up the right coding editor or tools.
.NET Blazor Portfolio Site with GitHub Codespaces
With the .NET Blazor Portfolio Site project template, all you need to do is launch your Codespace then follow the README instructions to customize your website. The goal is to give you a template you can immediately utilize to create your own website through GitHub Codespaces.
This template shows you how to build your website using Blazor. Blazor is a UI Framework that lets you build frontend web applications with C#. The template is in the education/codespaces-project-template-dotnet on GitHub!
- Who is this for? Anyone looking to create a portfolio site, learn web development, or test out Codespaces.
- How much experience do you need? Zero. You decide how much you want to customize based on your experience, and time available.
- Tools needed: None. No need to install anything! All you need is a GitHub account and web browser.
- Prerequisites: None. This template includes your development environment and deployable web app for you to create your own site.
Get Started with the .NET Portfolio Website Template
-
Go to the template
-
Click Use this template then Create a new repository

-
Create a copy of the repository in your GitHub account. You can keep the repository name the same or change it if you would like.
-
At the top of the README, click on the Open in GitHub Codespaces button

-
The Codespace may take a few minutes to set up. Upon setup completion, you will be in a GitHub Codespace! Notice that it has the same layout as VS Code.

-
Follow the README instructions to run your website. Use the swa start command.
-
From here, you can continue to follow the instructions in the README to customize your portfolio website and deploy it!
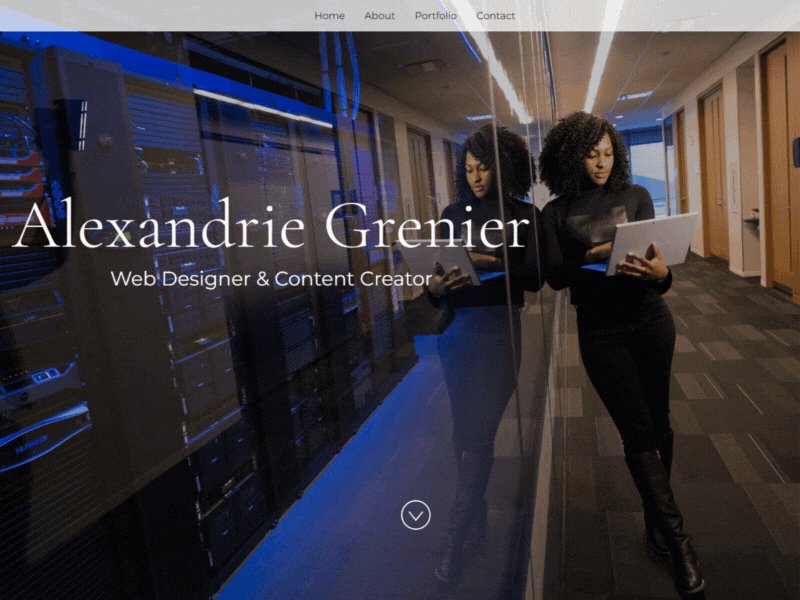
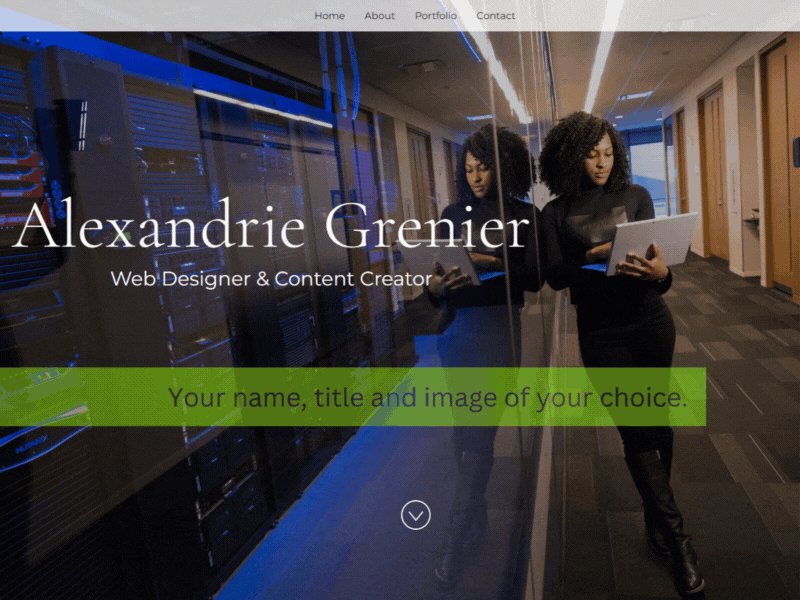
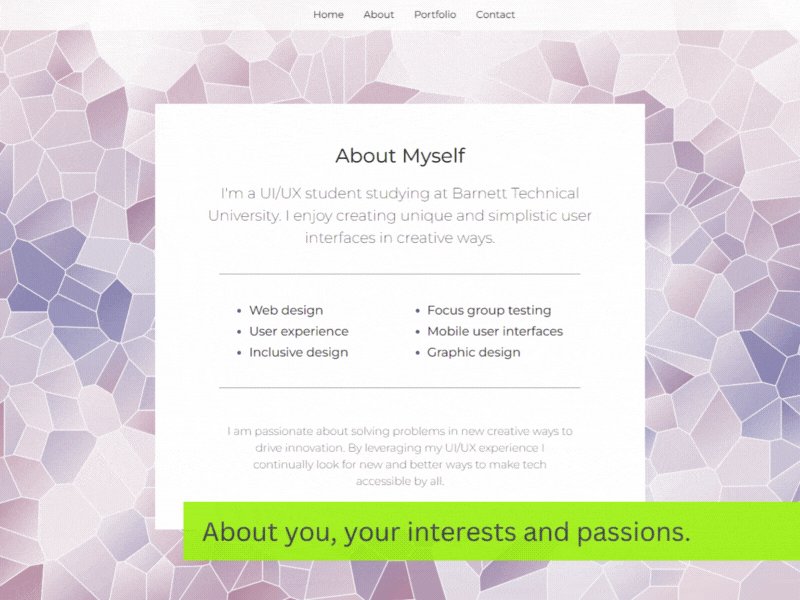
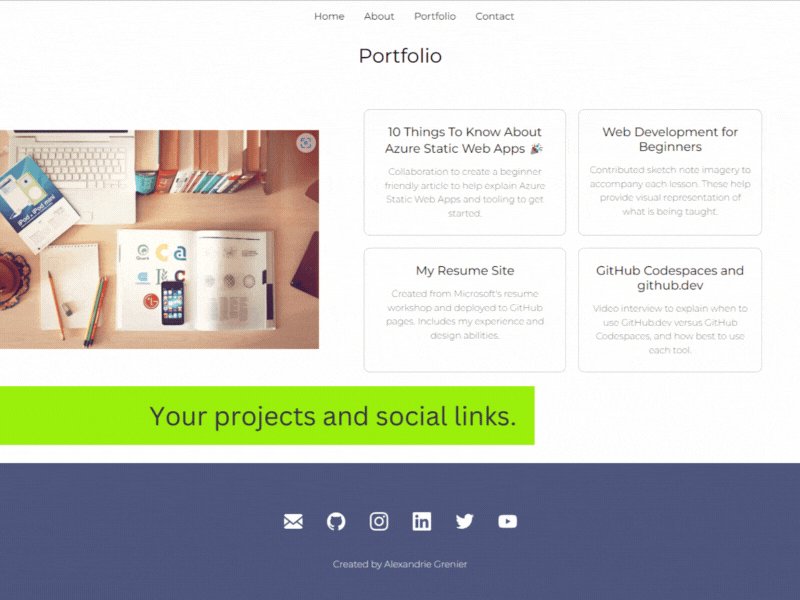
When you’re finished, your site will look something like this!

Continue Learning
Want to learn more about building with C# and .NET? Check out the following resources.
- Learn C# using VS Code in this learning path
- Learn Blazor with this learning path
The post Create a portfolio website without installing any tools appeared first on .NET Blog.
source https://devblogs.microsoft.com/dotnet/codespaces-template-blazor-portfolio-website/